WebGL as method for generating 3D graphic in browser and it is pretty powerful. You can do really awesome things with this, like porting Quake 2 to JavaScript or creating model of human body. But all of this 3D object are complex collection of hundreds or thousands triangles. What if you just want to draw a simple thin line? Luckily OpenES have support for that. So it is possible. Lets see how to do that. Continue reading “Line in WebGL and why you gonna do this on your own.”
Cartezian coordinate system in HTML 5 canvas
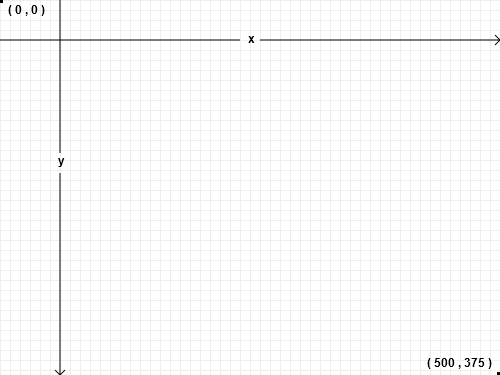
Normally canvas 2D context is using custom coordinate transform where Y coordinates are flipped vertically. Here is image with example (taken from http://diveintohtml5.info/canvas.html; it is great book and you should read it 🙂 )

It is a bit inconvenient to use if you are drawing some shapes with points given in classic Cartezian coordinate system. Continue reading “Cartezian coordinate system in HTML 5 canvas”
Simple 2D graphs
While writing application for my Masters Degree diploma I was required to came up with simple library for creating simple 2D graphs in the browser. Today I decided to share it with the rest of the world 🙂 Continue reading “Simple 2D graphs”

